A while back (April of last year) Microsoft introduced the concept of Virtual PCF components. Although there are a lot of benefits of using this new type of component adoption does not seem to be too high. When looking at the components that are available in the pcf gallery for example, the majority of the components are still Standard
By default, when building PCF components, these components are being rendered within a container, provided by the Power Apps Component Framework. To develop components that provide the same use and feel as what exists currently in the App, many components leverage react and the Fluent UI, which can cause some of these components to be somewhat large.
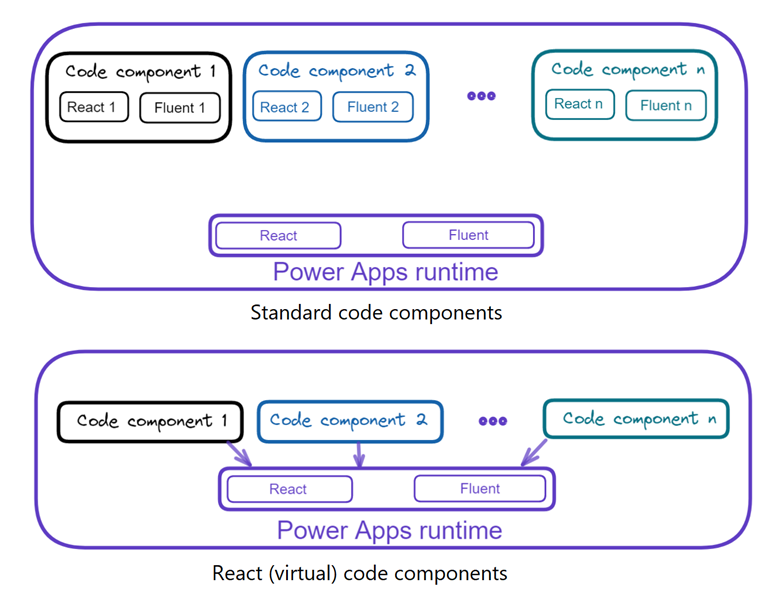
As mentioned above, Microsoft introduced a new type of PCF component called a Virtual component. These components are created and rendered on the Virtual DOM and provide the ability for library reuse (for example react and Fluent UI from the Power Apps host). The main advantage of virtual components is performance improvement. The image below shows the difference between Standard and Virtual components.

The following sections show the differences when creating Standard and virtual components.
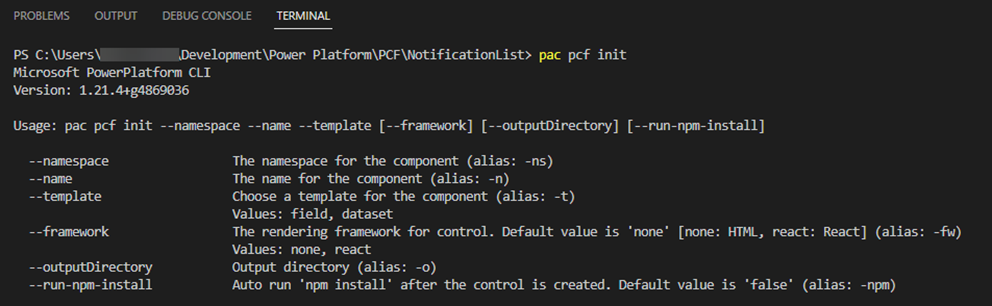
When creating the component using the pac pcf init. In your standard control, you will be using the namespace, name and type options only, while in the virtual components you would be able to use the framework as well as the npm option to install the npm components which is not done by default. The command line below and the image show you how this is to be used.
pac pcf init -ns PCFComponents.Core -n MyPCFComponent -t field -npm -fw react
The manifest file has a few changes between the Standard and Virtual control. The first is the control element. Within the control element there is a tag for control-type, which has to be set to either standard or virtual, based on the type of control that you are created. This will be automatically done when you run the pac pcf init command, but it is important to understand this in the case of wanted to convert standard to virtual controls. You will notice that the virtual component also has two platform library resources that are added to the file.
// Standard:
<control namespace="PCFComponents.Core" constructor="MyPCFComponent" version="0.0.1" display-name-key="MyPCFComponent" description-key="My PCF Component" control-type="standard">
<resources>
<code path="index.ts" order="1"/>
</resources>
// Virtual:
<control namespace="PCFComponents.Core" constructor="MyPCFComponent" version="0.0.1" display-name-key="MyPCFComponent" description-key="My PCF Component" control-type="virtual">
<resources>
<code path="index.ts" order="1"/>
<platform-library name="React" version="16.8.6" />
<platform-library name="Fluent" version="8.29.0" />
</resources>
Next, let’s look at the code file (index.ts).
There are a few changes here between the standard and virtual controls. The first thing is the init function. By default the standard components has a fourth element that contains the container argument of the function call, while the virtual function has a return type. See the differences in the section below.
// Standard:
public init(context: ComponentFramework.Context<IInputs>, notifyOutputChanged: () => void, state: ComponentFramework.Dictionary, container:HTMLDivElement)// Virtual:
public init(context: ComponentFramework.Context<IInputs>, notifyOutputChanged: () => void, state: ComponentFramework.Dictionary): voidNext is the updateView. Although the signature might look the same, you will notice that in the virtual component, the return type is set to React.ReactElement, while in the standard component the return type is void.
// Standard:
public updateView(context: ComponentFramework.Context<IInputs>): void// Virtual:
public updateView(context: ComponentFramework.Context<IInputs>): React.ReactElementThere are no differences in the signatures of the getOutputs functions and the destroy function, but in the standard component, you might need some additional cleanup code that might not be required for a virtual component.
Although you can use react and fluent ui in standard components, virtual components will definitely outperform the standard components. When a new virtual component is created, a tsx file (Hello World) is also created to contain the App logic and the react code.
If you have already developed a standard component and would like to convert it to a virtual component, you can take a look at the following post from Scott Durow that shows the steps of converting a Standard component to a virtual component.
Develop 1 Limited Blog | How to convert a pcf code component to a virtual control