In a recent implementation I was working on a Canvas app that was supposed to display records to the users in a Nested Gallery. The users that would be accessing the gallery would always have permission to see the parent gallery, but not everyone had permissions to view the child gallery.
This seems to be straight forward. The security is handled within our Dataverse environment, and users that do not have Read privilege would just not see the data, and I could control the look and feel within the Canvas app so that the result looks good to either user.
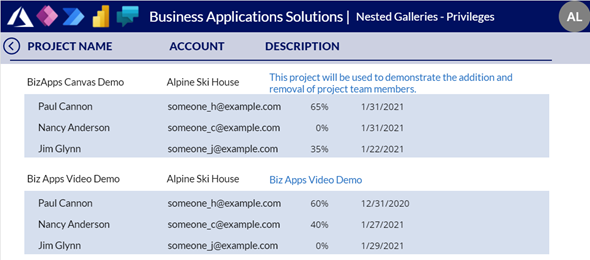
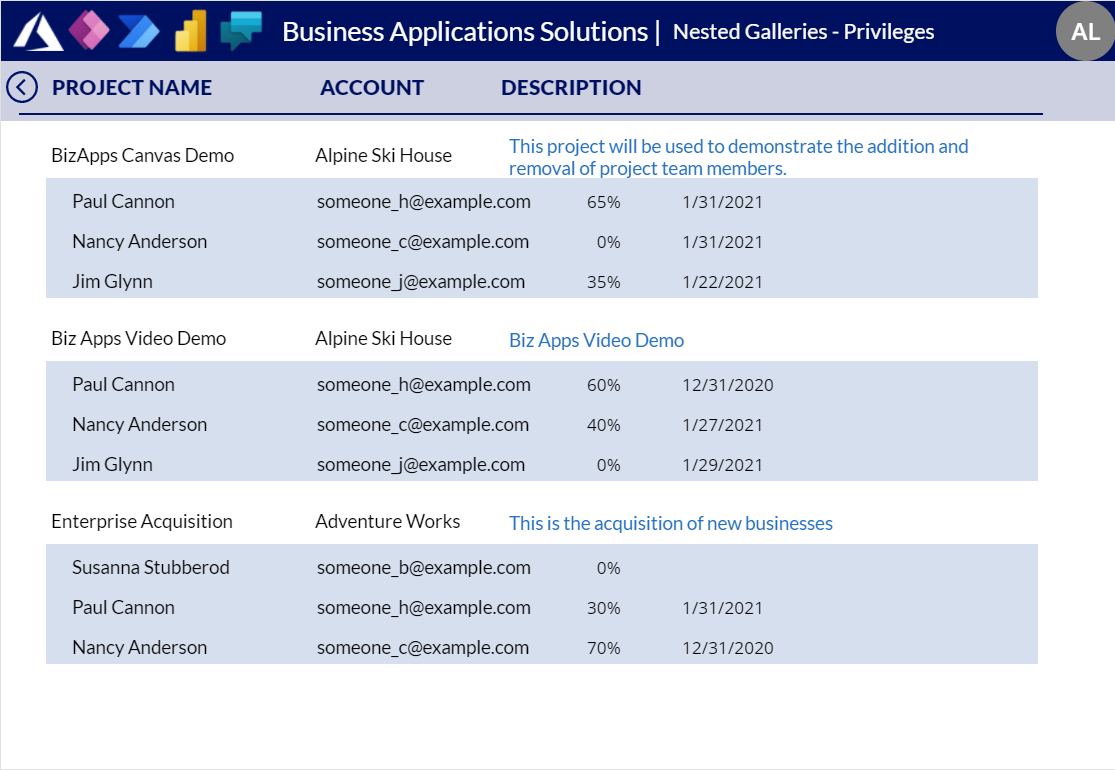
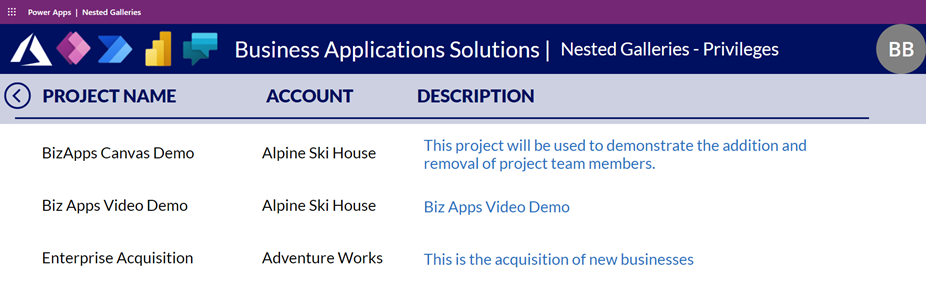
The screenshots below show the sample of how this should look like to users with the privilege and without.
Full Privileged User:

Limited Privilege User (with No Access to Project Members):

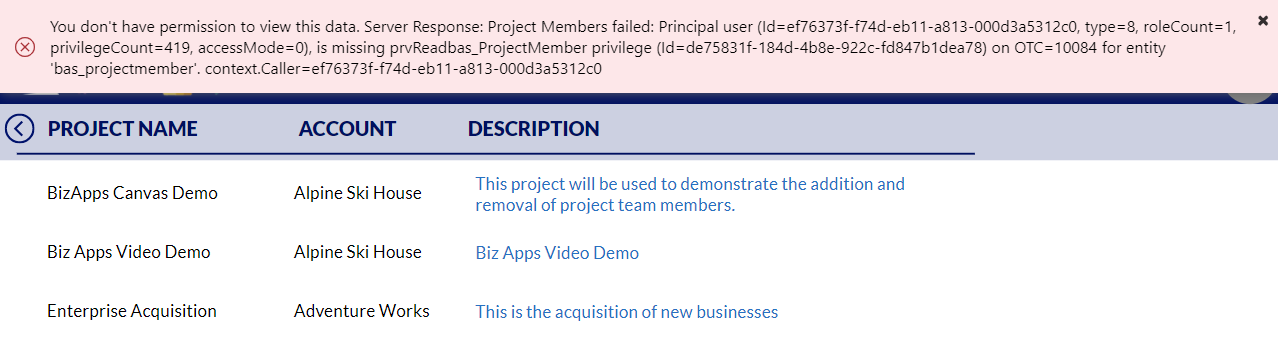
This looks good, but unfortunately this is not the end of the post. Actually, what ended up happening is that when I opened up the form using the less privileged account, I would see the following error:

The error makes sense, you don’t have privilege to see these records. I know this, but why are you displaying the error message.
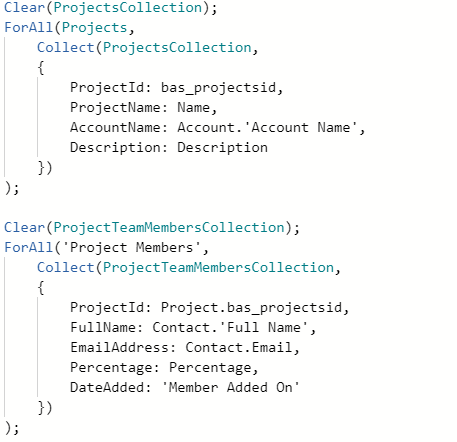
So further analysis determined that this is the way that I load up the records into my Canvas App. I can load the records using the Data Source directly, in my case Projects and Project Members, or we can load the records into a local collection, and then manipulate the data if needed and display the data to the user as ProjectsCollection and ProjectMembersCollection. The source code below, shows the option of using a Collection.

Since we needed to manipulate the data, the second option made more sense, but now this error. To resolve this issue we first enabled Formula-level error management in the Settings area of the app.

Next we need to add code to handle the error message, so that we display something a little cleaner or maybe not at all.
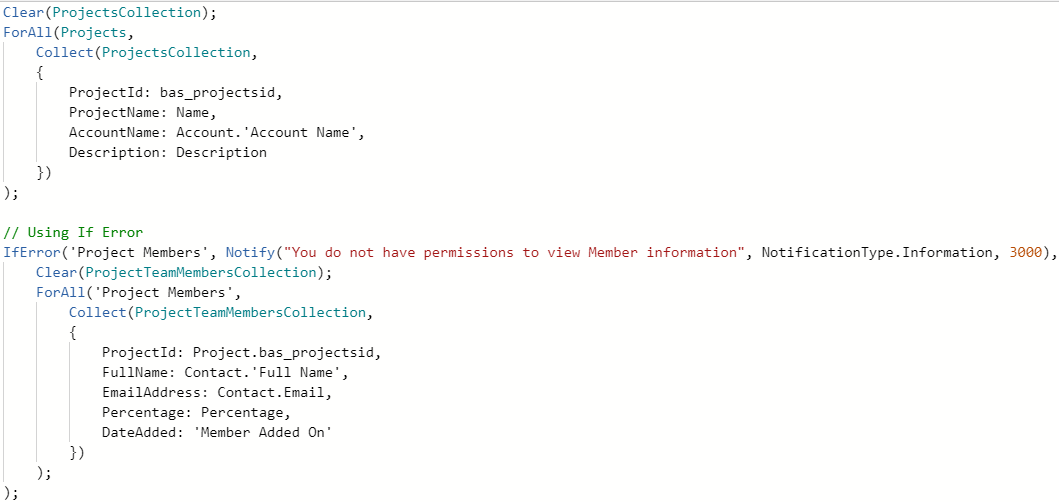
We modified the code to include the IfError function and show a notification that the user does not have privileges to see the data.

We were also able to hide the completely from the user by setting the length of display to 1 millisecond.
So, the verdict is if you are using Collections that need to retrieve data from a data source, and your users might not have privileges to them, make sure that you add error handling code to that, because you Canvas app will not handle this automatically.
Adding a shoutout to Hardit Bhatia on his blog article on custom errors in Power Apps:
How to create custom errors in Power Apps! | Hardit Bhatia: The Power Addict