As we all know when we display our grids in flow (responsive) mode, the style of the grid changes from table style into card view style. When this happens, what we see is a bubble that shows up next to each card item, and we don’t really have much control over the colors or the text within those bubbles.
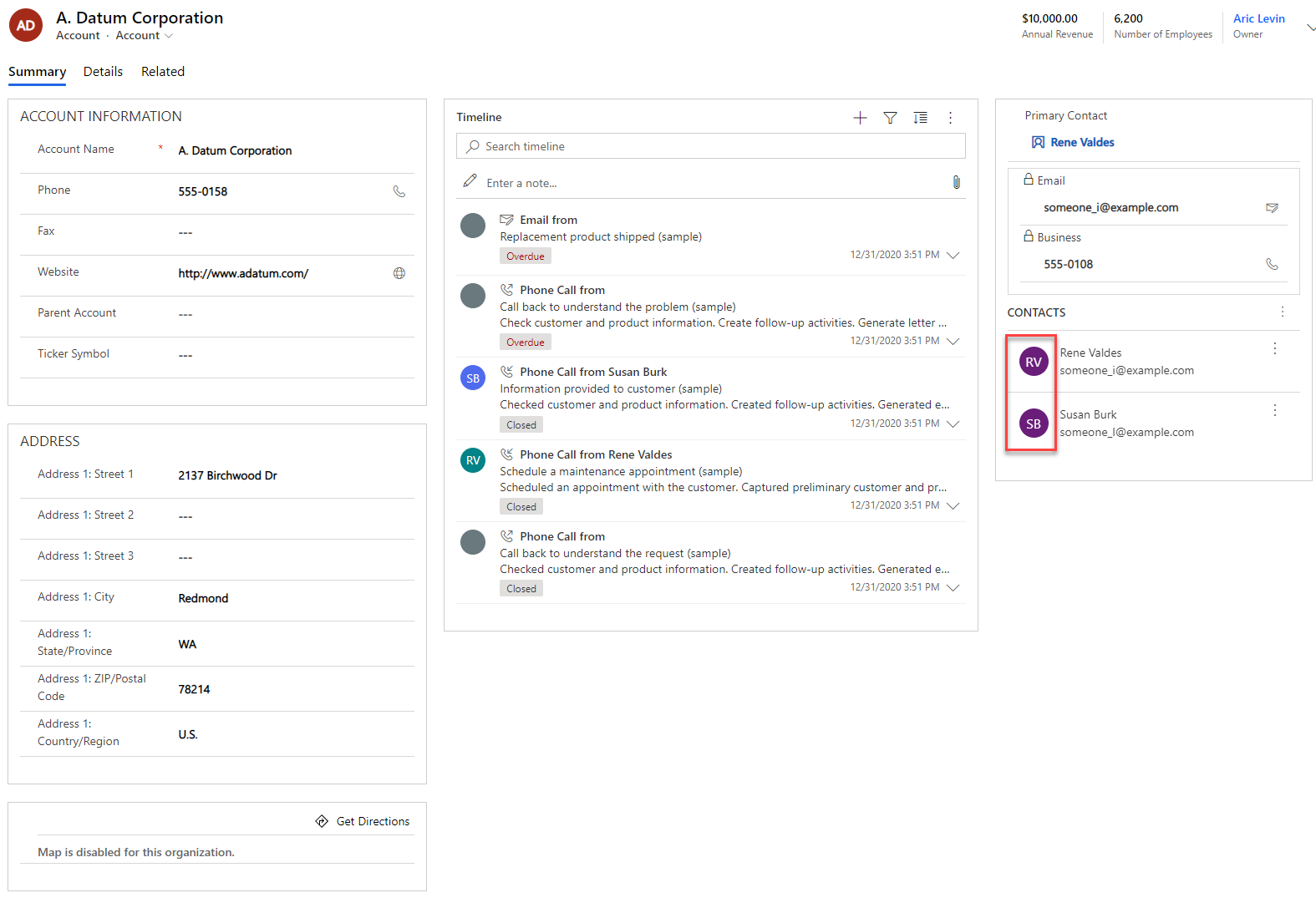
These bubbles are also called the Grid Item Entity Images, and it has been a request for quite some time to be able to customize them. Below is an image that shows the bubbles on a form in a Model Driven App.

At this point in time, there is no way to customize them, but Microsoft provided a way to Hide these Entity Images. There are a few different ways of removing them, and you can choose your own, but I will explain the different ways.
The first way, which is probably the simplest is using a Utility called FCB.Editor. The FCB.Editor utility is not available for download as open source or from the Microsoft web site, but it can be requested by opening a Microsoft Support Incident and asking for the managed solution.
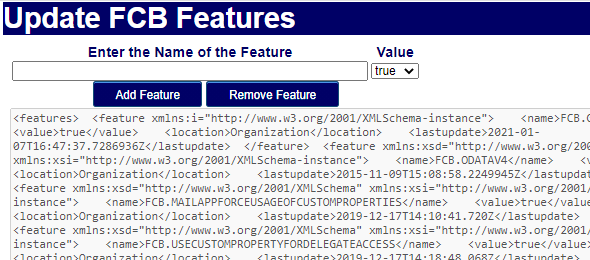
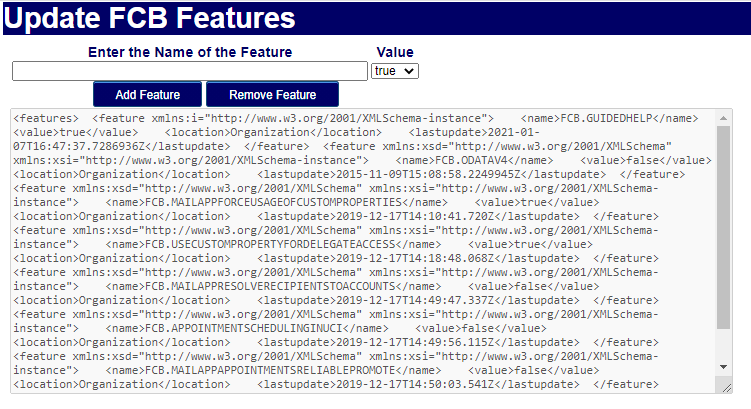
The FCB.Editor allows us to update or remove existing Features that are not part of the System Settings or cannot be modified using the Settings within the Power Platform Admin Center. The image below shows the FCB.Editor managed solution.

In order to Remove the Bubbles, all that needs to be done is enter FCB.HideGridItemEntityImages in the text box and set the value in the feature drop down to false. Making this change will remove all the bubbles within the environment. This is an organization wide settings, and cannot be changed per entity.
The FCB.Editor basically queries the features field of the Organization table, and updates the Xml so that the HideGridItemEntityImages is set to false. In case you are unable to get your hands on FCB.Editor, you can use the Xrm.WebApi to query and update
The following three functions or Api calls should allow you to retrieve, update and remove values from the Features column of the Organization table.
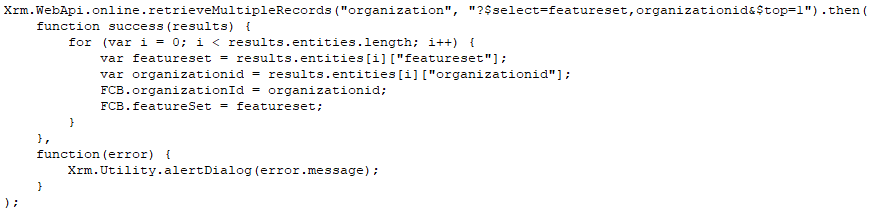
The first function is to retrieve the feature set. This is done by calling a retrieve multiple and returning a single result. The following syntax shows how to do that:

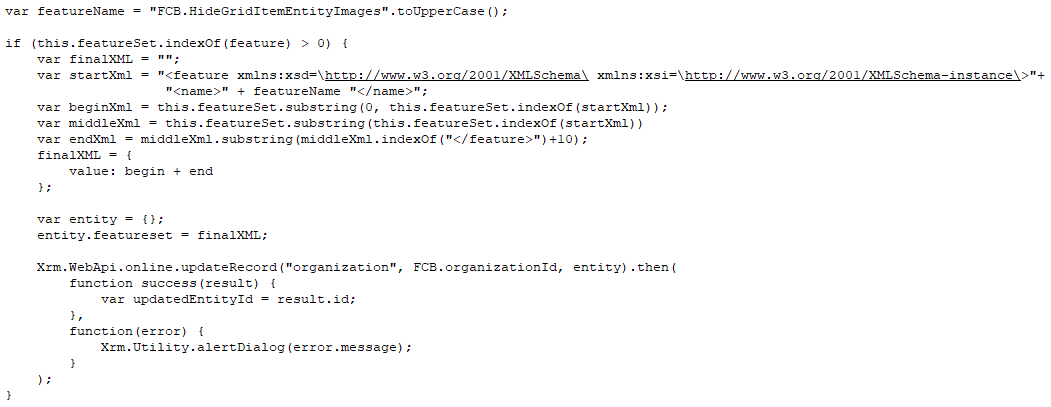
Next we want to be able to remove a particular feature. In order to do that, we first have to retrieve the Features Xml, find the feature syntax and remove it from the Xml. The following example shows how to remove the FCB.HideGridItemEntityImages. The following syntax shows how to do that:

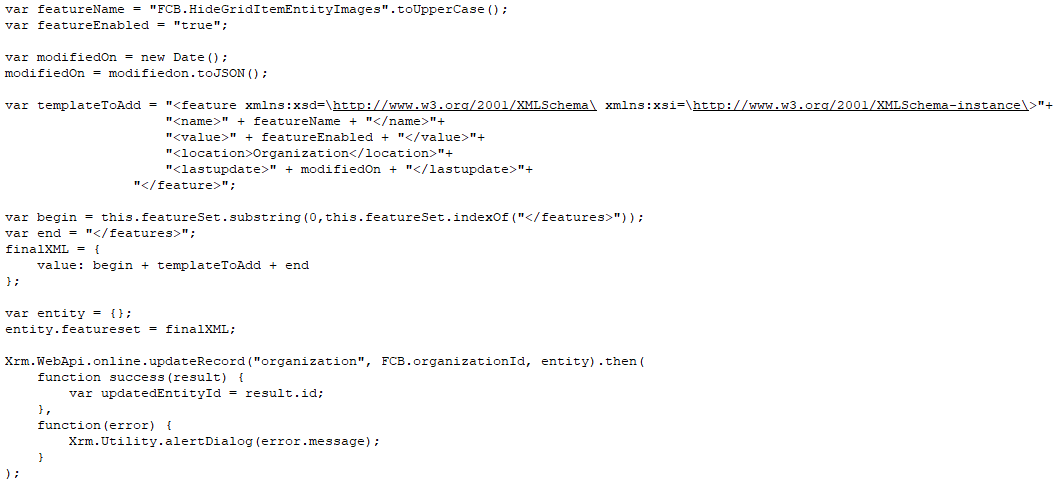
Finally we want to be able to add a particular feature. This requires us to provide the feature name as well as whether the feature is enabled or not. This is similar to the remove functionality, but we have to build out the feature code as well.

After this change is completed, you can log back into your environment and see that the data is displayed without bubbles.
Once I get some time, I will work on creating a small tool, app or solution to modify these settings.