While working on a project recently, I had the requirement of displaying a tag list that would be populated from an external system as a JSON string. There are quite a few possibilities of implementing this and there are various approaches which I could have taken including using one of the PCF controls that are available on the PCF gallery or making some modifications to the Tag List control that is part of the creator kit, however since none of these controls exactly fit our requirements, I ended up deciding to build a custom control.
The control accepts a JSON string that contains a list of tags, and each of the tags has an associated color (or css). This would normally be populated from an external system.
{ "Tags":
[
{ "output": "Phone", "color": "jsonElementInfo" },
{ "output": "Address", "color": "jsonElementInfo" },
{ "output": "Email", "color": "jsonElementWarning" },
{ "output": "SSN", "color": "jsonElementError" }
]
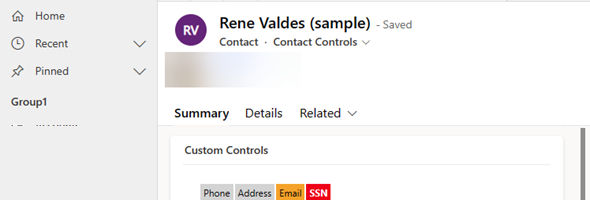
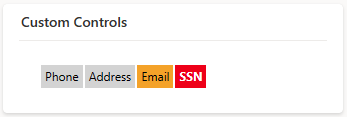
}Once the JSON string has been populated on the field, the results will be displayed in the PCF control shown below:

The source code of the control is available in my github repo in the link below: https://github.com/ariclevin/PowerPlatform/tree/master/PCF/TagListJson
The video below shows a sample of how this data is added to the form and displayed as a JSON control: