Recently I had the need to create validation for ACH numbers and Credit Card numbers is a Dynamics application. This can be easily implemented in JavaScript using regular expressions, but I wanted to test this out using PowerApps.
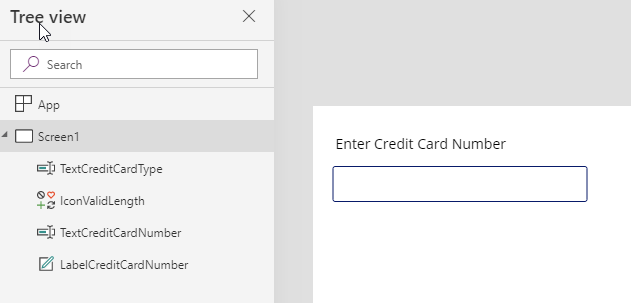
I started by creating a new Canvas application, and adding the controls required for validation. I added a label and textbox for the Credit Card Number, and then an icon for showing valid number entry and another text box for displaying the proper results. This is shown in the screenshot below.

The Icon and Credit Card Type are hidden on the form, as they only get displayed based on the entry of the Credit Card number field.
For the icon property, I set the visible property to true if the length of the credit card number is between 13 and 16 digits. This is added using the following function:
If(Len(TextCreditCardNumber.Text) >= 13 && Len(TextCreditCardNumber.Text) <= 16, true, false)
For the Credit Card Type, I set the Default property to an If condition with an IsMatch function with multiple conditions.
If (IconValidLength.Visible && IsMatch(TextCreditCardNumber.Text, "^4", MatchOptions.BeginsWith), "Visa", IconValidLength.Visible && IsMatch(TextCreditCardNumber.Text, "^3[47]", MatchOptions.BeginsWith), "American Express", IconValidLength.Visible && IsMatch(TextCreditCardNumber.Text, "^36", MatchOptions.BeginsWith), "Diners Club", "")
Although this is not a complete solution as it requires some additional validation for other credit card types and support for different lengths, it is a good starting point for a solution that requires this sort of validation. The next task is to create a PCF control that provides similar functionality. The image below shows a sample of the working application.