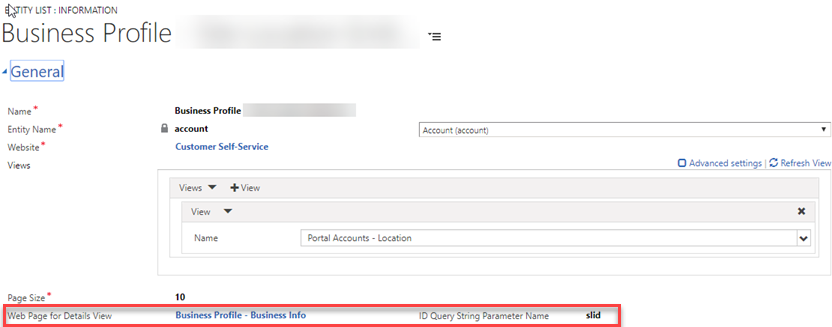
When displaying entity lists on a web page, there is usually a default column in a view which is displayed as a hyperlink. The link to the page is displayed based on the Web Page for Details View and the ID Query String Parameter Name attributes on the Entity List form (as shown in the image below). The problem is, what happens if my page that is displaying the Entity List already has query string parameters, and you want to keep those parameters on the next page that you are going to display.

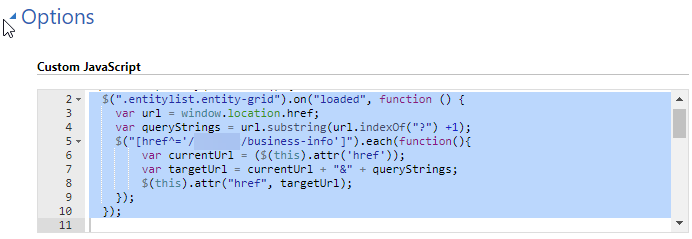
The Options tab on the Entity List form contains a custom JavaScript section, which we can control what happens when the document is loaded or when the grid refreshes/loads. We can use the $(“.entitylist.entity-grid”).on(“loaded”, function () { }) to process anytime the grid is reloaded, sorted or paged through. The image and code snippet below provide us with an example on how this can be accomplished.

When the grid is loaded, we retrieve the existing query string and place it into a variable. We then loop through all the results of the table (entity list), by using the jquery each function. We get the current url that is in the anchor attribute, and append the existing query string to it. We finally write back to the anchor attribute the new url. The code below shows everything withing the document ready function.
$(document).ready(function () { $(".entitylist.entity-grid").on("loaded", function () { var url = window.location.href; var queryStrings = url.substring(url.indexOf("?") +1); $("[href^='/business-info']").each(function(){ var currentUrl = ($(this).attr('href')); var targetUrl = currentUrl + "&" + queryStrings; $(this).attr("href", targetUrl); }); }); });
If your page was start-business?id=999, when you click on the link the page you will be redirected to would be business-info?slid=12345678-1234-1234-1234-1234567890AB&id=999. The querystring from the previous page is now appended to the new page.

