This blog post will demonstrate how to create a simple button using Ribbon Workbench which will execute a JavaScript function on the client. In order to do this make sure that you have Ribbon Workbench installed in your CRM environment, or you can use the Ribbon Workbench that is available with XRMToolbox.
To download Ribbon Workbench, you can go to https://www.develop1.net/public/rwb/ribbonworkbench.aspx.
So the first step of course is using Ribbon Workbench to create the button, enable/display rules and the command. We start of by adding our entity that we want to customize to a new Unmanaged solution. We only need to add the entity, and not all of the components of the entity. Once we created the solution we open Ribbon Workbench, and select the new solution that we created.
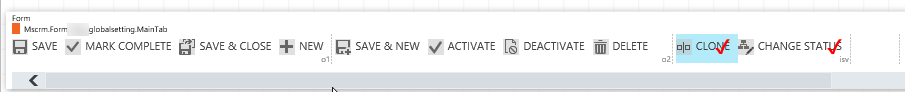
We can not add a new button with an image to the form command bar, as shown in the picture below:

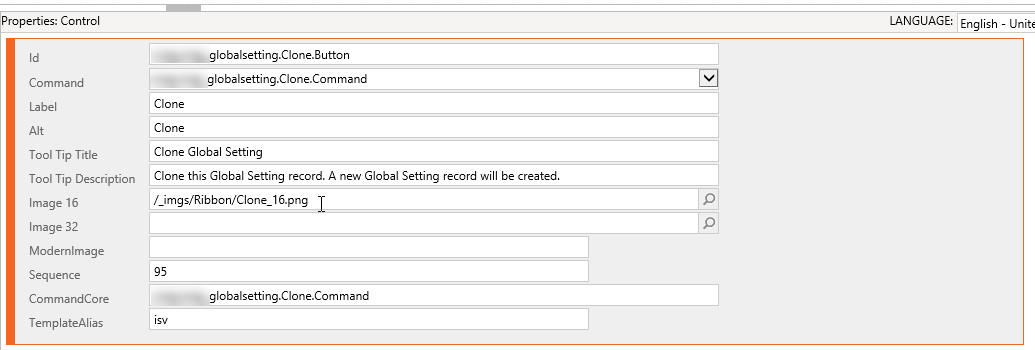
You should also add the Label, Alt, Tool Tip Text and Tool Tip Description. It is a good habit to have the Tooltip Description display a different text that the Tool Tip Text. We can now create the display rule. We created a simple display rule only with a FormStateRule that has a State of Existing. This means that the Clone Command will only be available for records that already exist in the System, but not for newly or disabled records. You can change the display rule, as you wish.
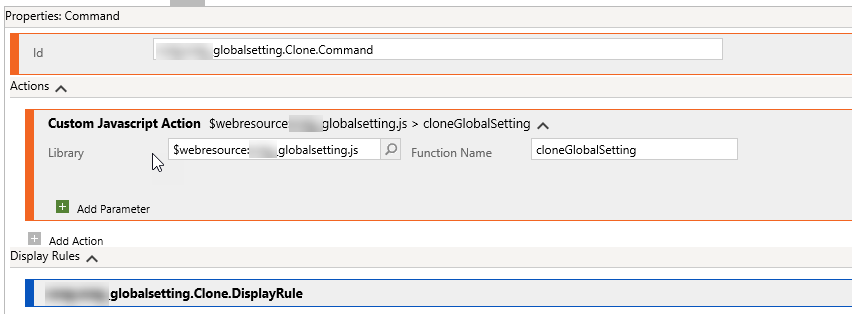
Once we have the display rule, we will create the command. You should have a JavaScript Library in place for your entity that you wish to clone ahead of time, so that you can use it for the Command. You can also use a Global library if you are planning to use the same logic for multiple entities. In the command we will Create a Custom JavaScript action and specify the name of the library and function that will be used when the Clone Command Bar button is clicked (shown is the image below).

Let’s go ahead and look at the finalized button properties before publishing the solution changes.

We can now click on the Publish button in Ribbon Workbench to finish adding the button to our form. The final step is to add the JavaScript code to our library that we previously created.
function cloneGlobalSetting() { Xrm.Page.ui.setFormNotification("I clicked on a new button!!!", "INFO", "GEN") }
