A few years ago we had some requirements where we needed to pop up an html web resource where users could select a value from a related entity (in a manner similar to a lookup control). We originally developed this as a regular drop down and retrieving the values using Rest messages, but later on decided to change this and have the user click on a “lookup” style control inside the web resource to get this working.
In the recent weeks I saw a few posts in the community of people asking how to do this. In this article I will demostrate the logic of implementing this.
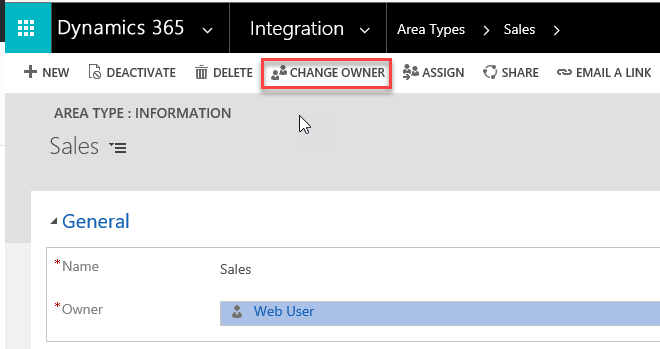
The first thing is we are going to need to create an Entity for the purpose of this solution, and add a button to the entity form to popup the message. We created an entity called Area Type and added a button to the entity called Change Owner using Ribbon Workbench. The button itself will call a JavaScript function that is called changeOwner.

The Change Owner function contains the code snippet below which calls the dialog and also processes the changes from the callback of the dialog. I am using the Xrm.Internal.openDialog to open the web resource, and yes “I am aware that this is not supported”, but this is still working in Dynamics 365 v9, and you can feel free to modify the calling of the web resource. Once the button is clicked the popup window will open.
function changeOwner() { var DialogOption = new Xrm.DialogOptions; DialogOption.width = 600; DialogOption.height = 550; Xrm.Internal.openDialog("/WebResources/xrm_dialog.htm", DialogOption, null, null, changeOwnerCallback); } function changeOwnerCallback(returnValue) { if (returnValue != null) { // If need to return multiple values; var returnValues = returnValue.split(':'); var ownerId = returnValues[0]; var ownerName = returnValues[1]; // Perform Actions on return values setLookup("ownerid", ownerId, ownerName, "systemuser"); } }
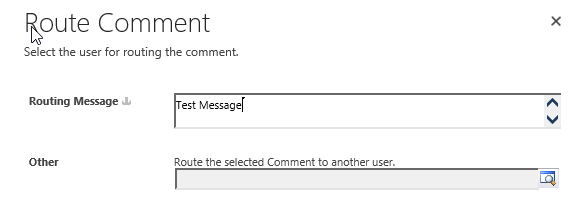
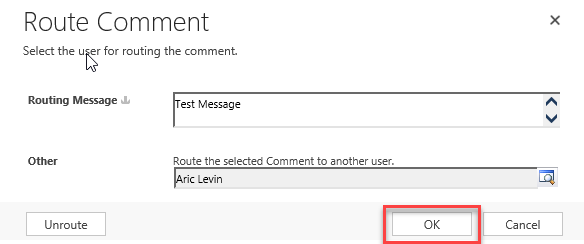
Since this was used in a previous project that we had, there is a text box for comments and the lookup control that will need to be popped up.

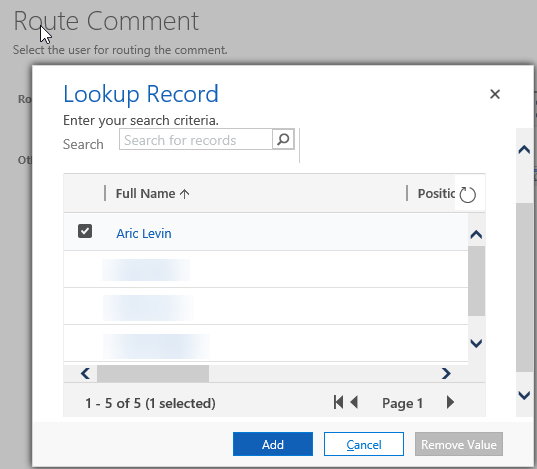
When the user clicks on the lookup icon in the dialog window, an additional Lookup Record window will pop up on top of the original dialog window.
function openOther() { var imgButton = $("#crmOtherLookup").attr("src"); if (imgButton == "/_imgs/btn_off_lookup.png") { var objectTypeCode = 8; var url = "/_controls/lookup/lookupinfo.aspx?AllowFilterOff=0&DefaultType=8&DefaultViewId=%7bE88CA999-0B16-4AE9-B6A9-9EDC840D42D8%7d&DisableQuickFind=0&DisableViewPicker=1&IsInlineMultiLookup=0&LookupStyle=single&ShowNewButton=0&ShowPropButton=0&browse=false&dType=1&mrsh=false&objecttypes=8"; var DialogOption = new Xrm.DialogOptions; DialogOption.width = 500; DialogOption.height = 400; Xrm.Internal.openDialog(url, DialogOption, null, null, openOtherCallback); } else { alert("Please select the radio button to the left of Other in order to select a system user."); } } function openOtherCallback(returnValue) { if (returnValue != null) { if (returnValue.items.length > 0) { var guid = returnValue.items[0].id; var name = returnValue.items[0].name; $("#crmOtherLookup_ledit").val(name); // text $("#crmOtherLookup_lId").val(guid); // hidden } } }

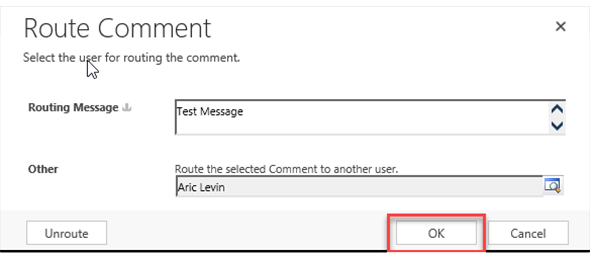
Select the User record that you want, and click the Add button to populate the values from the lookup window (as shown below):

Finally press the OK button to have the data from the lookup returned to the form, and update the original lookup field that is on the form (not required).
function applyChanges() { var returnValue = ""; var message = $("#crmRoutingMessage").val(); if (message != '') { var otherId = $("#crmOtherLookup_lId").val(); var otherName = $("#crmOtherLookup_ledit").val(); returnValue = otherId + ':' + otherName; Mscrm.Utilities.setReturnValue(returnValue); closeWindow(true); } else { alert('Please enter a Routing Message'); } }

The full source code and a sample solution (containing the test entity, customizations and all web resource files) is available here on github: https://github.com/ariclevin/WebResourceLookup