It is a pretty known practice today, that when creating a web application that requests data from customers, certain fields are masked so that the system can prevent the entry of incorrect data. This has been done in desktop applications for a long time and is now also very common in web based applications.
Microsoft Dynamics Portals does not provide a way to implement this out of the box, but the path to implement this is simple and straight forward. The first thing that we need to do in order to get this working is get a jQuery mask plugin. The most common plugin that I have seen is the jQuery Mask Plugin created by Igor Escobar. It is available for download from github in the following link:
http://igorescobar.github.io/jQuery-Mask-Plugin/
Next we need to add that plugin to our Dynamics Portals application. In order to do this, I would refer you to a previously published article that I wrote called JavaScript Web Files in CRM Portals. You can read it on the Dynamics Community or my business web site using one of the links below:
https://community.dynamics.com/crm/b/briteglobalsolutions/archive/2018/05/02/javascript-web-files-in-crm-portals or https://www.briteglobal.com/blogs/community/portals-web-files/
Add the script file to the Tracking Code Content Snippet and upload it as a Web file so that it can be accessed across the application. At this point, the hard part is done. In the sample below, on the On my Entity Form Custom JavaScript, I will add the following code to mask my Tax Id and Social Security Numbers.
jQuery(function($){ $("#new_ein").mask("99-9999999"); $("#new_ssn").mask("999-99-9999"); });
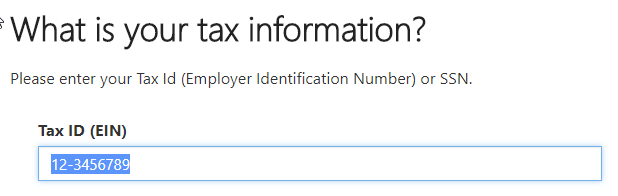
The github site above contains plenty of examples for masking. The above was just a simple example. Finally, in the form that I would like to open, what I will see when I click on the control is the masking of the Tax Id number.

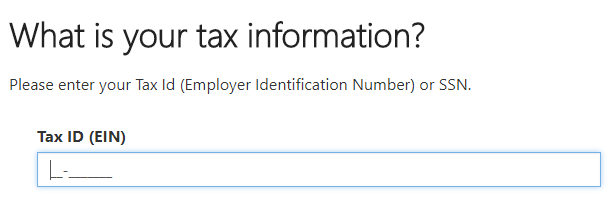
Next as I fill it out, it will only allow me to fill the numbers that I have specified in my jQuery function.