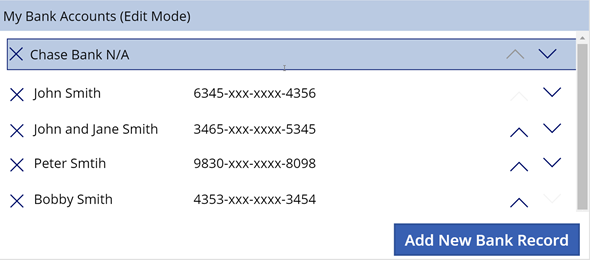
We have all seen different articles and posts that detail the steps of how to embed a Canvas App within a Model-Driven form by adding the Canvas App control to a field on the form, but sometimes that might not be enough for the requirements that we have in place.
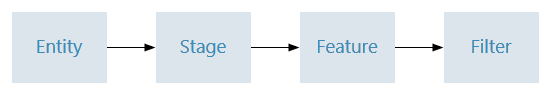
Recently I came across a requirement where the look and feel of the Canvas App had to change based on security considerations of the form. In our particular scenario we had custom stages in the form, and within each stage we would have a particular functionality that would be enabled or disabled and within that functionality we would have a filter of which users had access to make changes to the records on the form. The image below shows a high level visual of this requirement.

This security was implemented not for the Canvas App, but for the different controls on the form, so based on particular logic it would make fields on the form editable or read only, based on the list of users in the Filter.
If we were to use an embedded Canvas App, handling this logic within the app would be complex. The other consideration is that we already had logic that would do this for the rest of the form. So, what if we could just let the Canvas App know whether the app should be editable or not.
We the default configuration of the Canvas App within the Model driven app, this did not seem like it was possible, but a Canvas app can basically run on a web page. Are we able to just pass parameters to that web page. Well, of course.
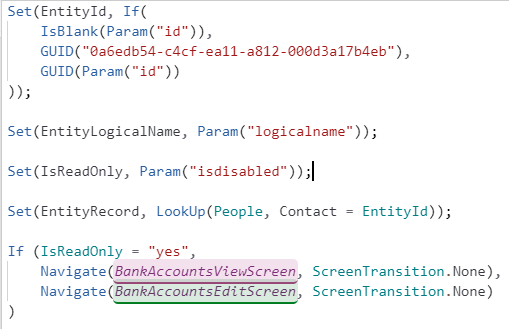
We modified the Canvas app so that it would accept a few parameters. Basically we need the id, logical name of the entity and whether or not the app should be disabled or not. We added the code in the screenshot below to the App Start function of our Canvas App.

We basically passed the id of the record, the entity logical name and specified whether the Canvas App should be disabled or not. Based on the Is disabled flag, we could navigate to a read only screen or an editable screen. Let’s take a look at how this was done.
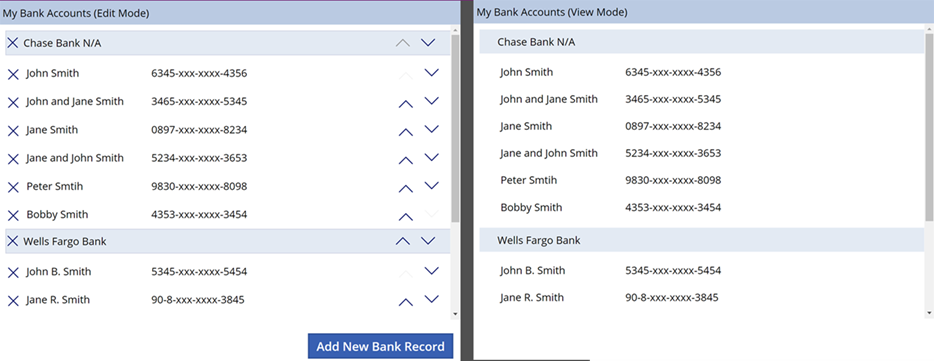
The image below shows the side by side result of the Canvas App when the records are in Edit Mode or in View Mode.

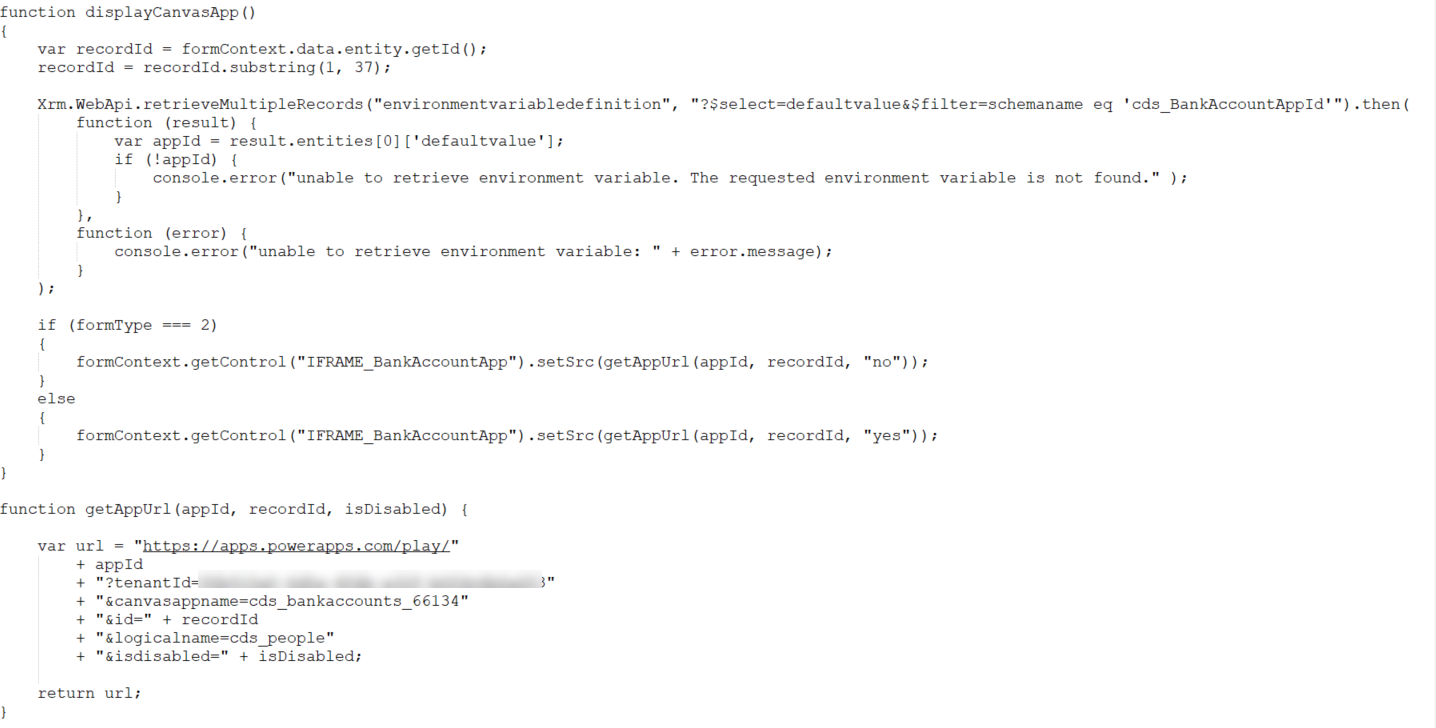
In our Model driven app, we would create an IFRAME object, and via JavaScript, we would need to set the source of that IFRAME object.
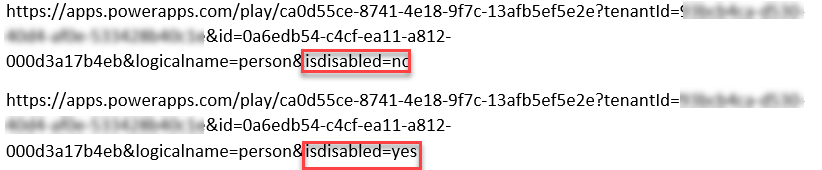
My Source would look like this:

I would basically specify within my JS code:

That is basically it, we have an IFRAME in my Model driven form, that based on particular conditions, will set the Start page on the Canvas App based on the permissions of users to make changes to records within the entity.
I would like thank my friend and fellow MVP, Hardit Bhatia for helping me troubleshoot some of the issues with the Canvas App. I will be updating this post with a short video