Recently we had the need to create multiple Entity forms in our portal, and be able to pass multiple parameters between the different pages of the portal. As it seems, you are able to pass a single parameter (such as the id of the created record) to the next form, but passing multiple does not seem to be the case. For this particular scenario, using Web Forms was not an option.
The requirement was as follows: Gather the Business Information of the Signed in Contact in a Registration form, and pass some of the information from the Registration form to the Application form.
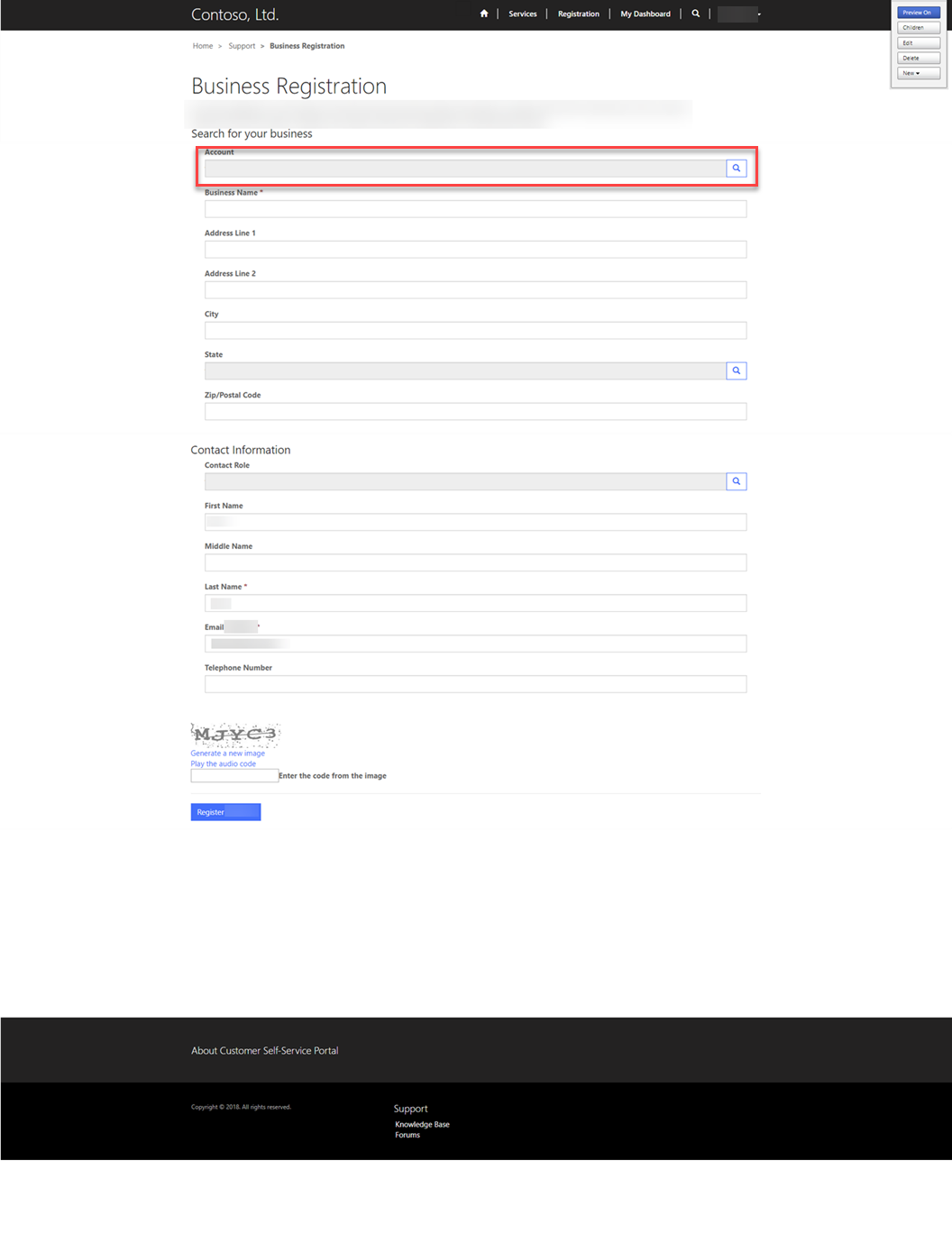
The first screenshot bellows shows the Business Registration form, which includes the Account (which was needed to be passed to the redirected form, along with other variables).

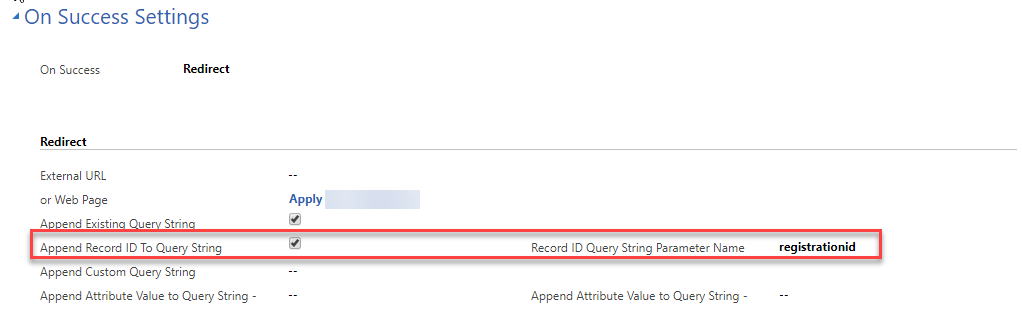
The solution included various steps. The first thing that needed to be done was to make sure that the Registration Id was part of the application form, so that the application form could query that data, so the field was added to the solution. The second thing was that in the Registration form, in the On Success Settings, we would set the On Success to Redirect, Check the Append Record ID to Query String and populate the Record ID Query String Parameter Name with the name of the parameter we want to use.

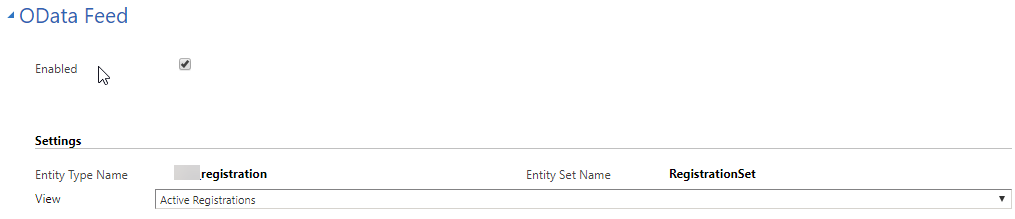
The next thing that we needed is to allow the Registration Entity to be available for querying using oData. In the Active Entity Lists, we created a new record, where we specified the view, Page Size, and oData Feed. The image below shows the oData Feed Settings.

Since we don’t want people to be able to query our Registration database by providing an oData query, we set the Page Size to 1, so that only a single record can be retrieved.
Finally, in the Application page, we need to create custom JavaScript, that retrieved the query string parameter(s), and retrieved the Registration Information from the OData query, and populated it in the Application Entity form page (as shown in the code example below):
1 |
$(document).ready(function(){ var qsDictionary = parseQueryStringToDictionary(document.location.search); var registrationId = qsDictionary['registrationid']; if (!isNullUndefinedOrEmpty(registrationId)) { // get oData Registration Info $("#xxx_registrationid_name").attr("value","Auto Populated"); $("#xxx_registrationid").attr("value",registrationId); $("#xxx_registrationid_entityname").attr("value","xxx_registration"); populateFields(registrationId); } }); function populateFields(registrationId) { var oDataUrl = "https://xxx.dynamics365portals.us/_odata/RegistrationSet?$filter=xxx_registrationid%20eq%20guid%27" + registrationId + "%27"; var oDataResponse = getODataResponse(oDataUrl); if(oDataResponse != null){ $.each(oDataResponse, function (index, responseVal) { // Fields Populate Here var registrationNumber = getStringValue(responseVal.xxx_registration_number); $("#xxx_registrationid_name").attr("value",registrationNumber); var accountId = getStringValue(responseVal.xxx_accountid.Id); var accountName = getStringValue(responseVal.xxx_accountid.Name); setAccount(accountId, accountName); }); } } function setAccount(accountId, accountName) { if (!isNullUndefinedOrEmpty(accountId)) { $("#xxx_portal_accountid_name").attr("value",accountName); $("#xxx_portal_accountid").attr("value",accountId); $("#xxx_portal_accountid_entityname").attr("value","account"); } } function getODataResponse(oDataUrl) { var response = null; $.ajax({ type: "GET", url: oDataUrl, dataType: "json", async: false }).done(function (json) { response = json.value; }); return response; } function getStringValue(o) { if (o) return o.toString(); else return ''; } function isNullUndefinedOrEmpty(o) { return (typeof (value) === "undefined" || value === null || value === ''); } |
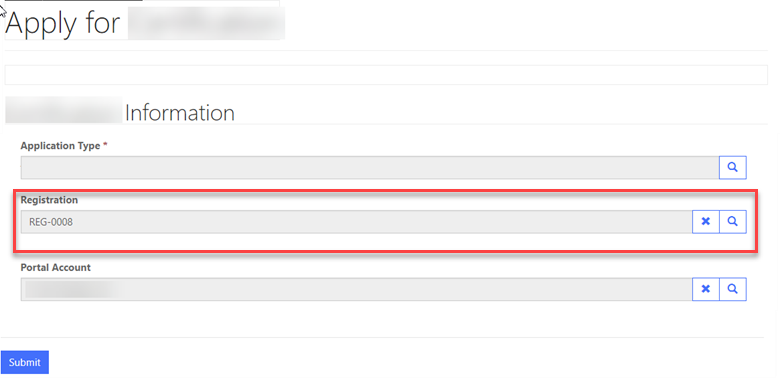
The end result is that the that Registration and Account (and any other fields) are populated in the Application page.