In the last week I have seen at least three posts of requests on how to populate a lookup field based on a value of a text field that is supposed to search for the same data in a related entity. I am not going to delve on whether or not what you are trying to do is the correct choice, as I don’t have your exact set of requirements, but I will explain how to perform the functions that you are looking for.
All of the requests were for CRM 2013, so as such the solution applies to the same. Once of the requests was for this to be implemented for using Students and Universities. The required logic was when a student enters the Id of the University in the text field, for the University Code to be populated in the lookup control. As such, our solution will contain the following components:
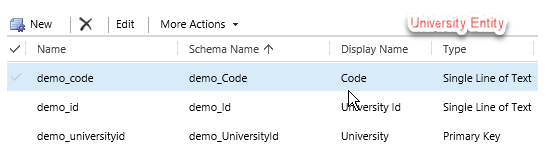
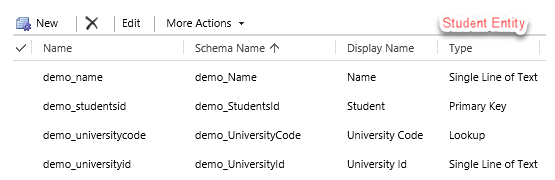
- The Student and University Entities with the Required Field
- A JavaScript Web Resource for the Student Entity
- A JavaScript Web Resource for the SDK.REST.js Library
I am not going to go into too much details on creating the Entity fields and forms, but the following screenshot displays the Fields of both the University and Student Entities:


Once the entities are created, we need to add the web resource that will perform the logic and look for the data in the related entity.
We will need to create a JScript web resource for the student entity to be called on the On Change event of the University Id (Single Line of Text) field, and we will also need to add a JScript web resource for the REST Api to query the Universities entity for the correct data. This JScript library is called SDK.REST.js, and is available on the CRM SDK under Sample Code/RESTEndpoint/JavaScriptRESTDataOperations/JavaScriptRESTDataOperations/Scripts.
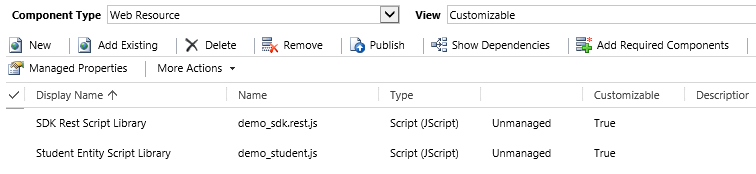
Create the two new web resource (one upload and one can be done using text editor or uploaded). See below:

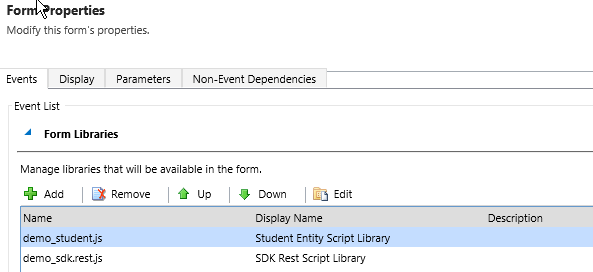
Now that we have added the libraries to the solution, we will also need to add them to the form, and add the OnChange event on the Single Line of Text field. First we will add them to the form. We do this by navigating to the Solution, expanding the entity, clicking on Forms, and then double click on the for inside the Solution file. This will open the form designer. Inside the Form designer, we click on the Form Properties button on the Ribbon. In the Events Tab in the Form Properties, we add the two libraries that we added to the solution. (Student and SDK.REST). The image below shows how the Form Libraries should appear:

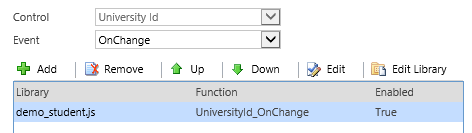
Next we need to attach the event to the University Id field. We do this by clicking on the University Id field, and choosing Change Properties from the ribbon, or just double clicking on the field. This opens the Field Properties window. In the Field Properties window, we need to click on the Events Tab, to add an event to the University Id field. The only event that is available for us in the OnChange event. We select the library and enter a name for the function (as shown below):

Next, let’s look at the code that makes up the demo_student.js file, as this is the only file that we will be modifying for this to work. The first thing that we need to do as add the UniversityId_OnChange event that we are calling (based on the previous screenshot). The code will get the value of the university id attribute, and pass it to the GetLookupValue function.
function UniversityId_OnChange() { var univId = Xrm.Page.getAttribute("demo_universityid").getValue(); GetLookupValue(univId); }
Next, the Get Lookup Value function will create a new XMLHttpRequest to the demo_University entity and retrieve the required fields based on the criteria shown below. When the results are retrieved, we will place the university record id and name (id) into variables and call the appropriate function to store it in the lookup control. The following code shows the GetLookupValue function.
function GetLookupValue(universityId) { var req = new XMLHttpRequest(); req.open("GET", Xrm.Page.context.getClientUrl() + "/XRMServices/2011/OrganizationData.svc/demo_UniversitySet?$select=demo_UniversityId,demo_Id&$filter=demo_Id eq '" + universityId + "'", true); req.setRequestHeader("Accept", "application/json"); req.setRequestHeader("Content-Type", "application/json; charset=utf-8"); req.onreadystatechange = function() { if (this.readyState === 4) { this.onreadystatechange = null; if (this.status === 200) { var returned = JSON.parse(this.responseText).d; var results = returned.results; for (var i = 0; i < results.length; i++) { var univId = results[i].demo_UniversityId; var name = results[i].demo_Id; setLookupValue("demo_universitycode", univId, name, "demo_university"); } } else { Xrm.Utility.alertDialog(this.statusText); } } }; req.send(); }
Finally, to populate the Lookup control, we cann the setLookupValue function. The function expects 4 parameters: The name of the field, the id value of the lookup, the text value of the lookup and the name of the entity that the lookup references. Once those four values are passed, the setLookupValue function will display the required results into the lookup control. The code is shown below:
function setLookupValue(fieldName, lookupId, lookupName, entityName) { var lookupData = new Array(); var lookupItem = new Object(); lookupItem.id = lookupId; lookupItem.name = lookupName; lookupItem.entityType = entityName; lookupData[0] = lookupItem; Xrm.Page.getAttribute(fieldName).setValue(lookupData); }
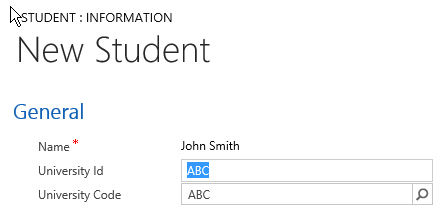
The following screenshot shows the end result:

I hope that this blog post will help you in achieving the results that you are looking for. If you are interested in the solution file, you can download it from here. The solution file contains the entities and script web resource files.
