Recently we had a requirement to change the Lookup Control in the Portal to look like a hyperlink, so that when the user clicked on the Hyperlink it would pop up the Lookup Dialog.
The Lookup control was displayed as part of an entity form, so the only way to really do this was with jquery.
The first thing that we wanted to do was customize the label above the lookup control, so that it looked like a hyperlink, so we set a couple of styles on the label and modified the text.
$(“#accountid_label”).css(“color”, “#0039e6”);
$(“#accountid_label”).css(“cursor”, “pointer”);
$(“#accountid_label”).text(“Lookup Company”);
We then wanted to hide the actual lookup control
$(“#accountid_name”).parent().hide();
Then we added an onclick attribute to the label of the lookup control
$(“#accountid_label”).attr(‘onclick’, ‘showLocationLookup()’);
The onclick attribute that we added called a function that would perform the click event of the lookup control to display the dialog.
function showLocationLookup()
{
$(“#sbs_site_locationid_name”).parent().find(‘.input-group-btn’).children().first().next().click();
}
Finally we added an onChange event to the lookup control so that we can retrieve the values from it, and display the control if we wanted to.
$(“#accountid”).change(function(){
var accountId = $(“#accountid”).val();
var accountName = $(“#accountid_name”).val();
$(“#accountid_name”).parent().show();
$(“#accountid_name”).parent().find(‘.input-group-btn’).children().first().next().hide();
});
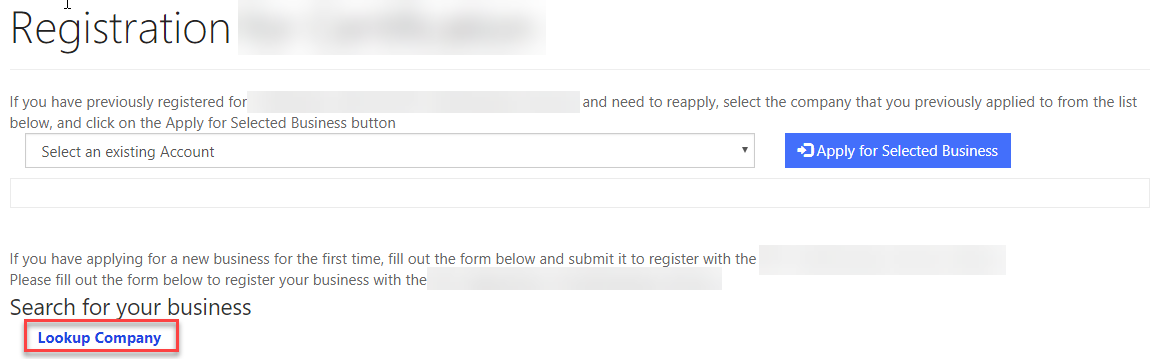
The image below shows the end result. Notice the Lookup Company label at the bottom of the page…