As in any project, either CRM or Web application, the requirement to have JavaScript libraries that can be accessed across multiple files is common. In Dynamics 365 Portals, the use of Web Files is how we have the ability of create files that will be shared across the entire portal, or possibly only sections of the Portal. These common files are stored in the Web Files entity. This issue is that when we try to add a JavaScript web file, we get an error that the attachment is blocked. Web Files use the Notes entity to store the actual files that we add to the Web File entity.
The error that we get when we attempt to do this is:
Attachment blocked: The attachment is not a valid file type.
How do we resolve this? The standard Dynamics 365 System Settings is configured to block a large set of extensions for uploading attachments for both email and notes, and this includes of course the .js attachment. The reasoning behind this is that JavaScript extensions could be used to execute unsafe code. Since the JS files that we want to add was created by us, and most likely will not cause any harm, we can modify this System Setting to allow us to upload js files.
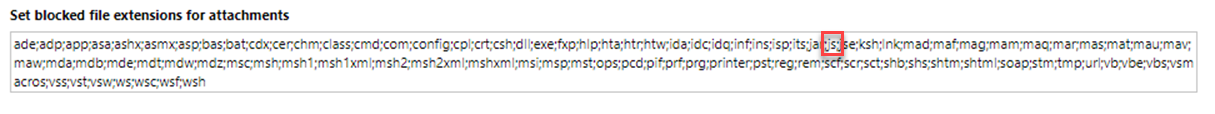
If we navigate to Settings -> Administration, and click on System Settings, the System Settings dialog will pop up. On the General tab, under the section Set blocked file extensions for attachments, there is a long list of file extensions that are blocked from being uploaded to notes (annotations).

Find the js extension and remove it (include the semicolon that follows it – js;). Remember that it appears after the jar extension. Press OK to Save your changes.
Once you have made the change, you should be able to upload your JavaScript file again to the Web Files entity. If you created the Web File record previously simple update it and add the new attachments. You should keep only a single attachment per web file to simplify things.
After the Web File has been added, you can add the files to your code, by modifying the Tracking Code Content Snippet. Navigate to Content Snippets entity, and Find Tracking Code record. Open the record, and in the Value enter the following code:
<script src="/folder/filename.js"></script>
At this point, the js file should be accessible on the portal, and the functions of the js file can be accessed from within web templates or web pages.
