Recently I was working on a project, where the client needed all fields to have placeholders for accessibility reasons. When looking at the attribute metadata of the Entity Form, we are allowed to enter some text above or below the textbox control (or above the label), but the option is not available to prepopulate the control with some text when there is no data in it. After seeing a few community questions on how to implement this, I thought to share the solution.
Using JQuery we are able to easily add this functionality by using the attr function. The code sample below add placeholders for the Tax Id and Social Security Number fields. This code can be placed on either the Entity Form JavaScript section or on the Web Page JavaScript section.
$(document).ready(function () { // Add Placeholders for Tax Information $("#new_ein").attr("placeholder", "Enter your Tax Id Number" ); $("#new_ssn").attr("placeholder", "Enter your Social Security Number" ); });
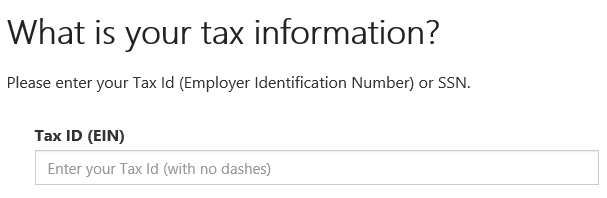
The screenshot below shows the result of displaying the placeholder on the Portal Form.