In the last few months, I have been working on a migration project for a customer from a legacy system to Dataverse, and one of the functionalities included an embedded Canvas app containing multiple screens and quite a bit of functionality. The main issue that was encountered is that within some geographical regions it was taking a longer time than expected to load the app.
We opened multiple support tickets with Microsoft to find the root cause of the issue and improved the performance using the Power Apps Review Solution from the PowerCAT team, but it was still not an acceptable load time.
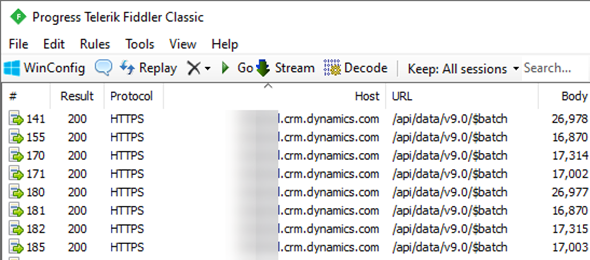
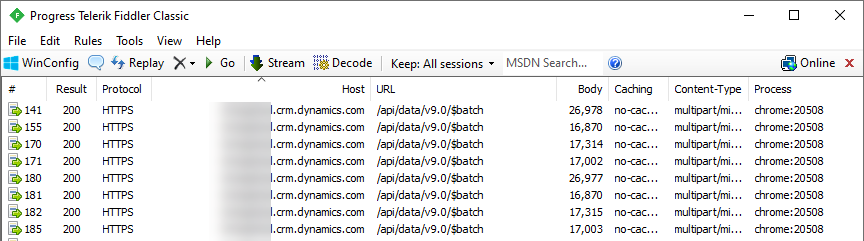
In the last couple of weeks we have gone through the Api calls when the app was loading, and one of the things that we found out was that the app was making 8 calls on load to the primary table hosting the embedded Canvas App, each time retrieving a JSON of 500 records.

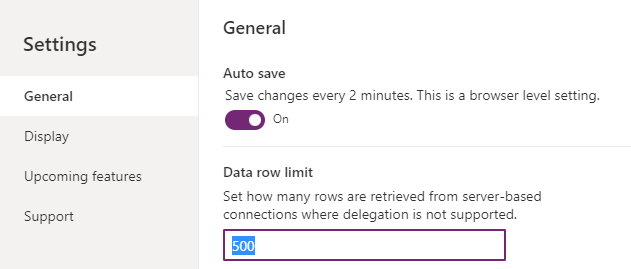
That didn’t make any sense, but we did some further analysis, and the first thing that we found out was the setting of Data row limit, which limits the max number of records to be returned when delegation is not supported, was being called on load multiple times. As we had this setting set up to 2000 it was making 4 calls to return the data on load for each call. We analyzed the data that is to be returned and made some adjustments so that we could accommodate 500 records, and reverted that change.

This change lowered our Api calls on load from 8 to 2.
That was an improvement, but not a full resolution. We are making 2 JSON calls, retrieving 500 records each on the load of the form. This is still taking more time than expected. We were able to get in touch with someone from the product group that provided us some additional insight on this.
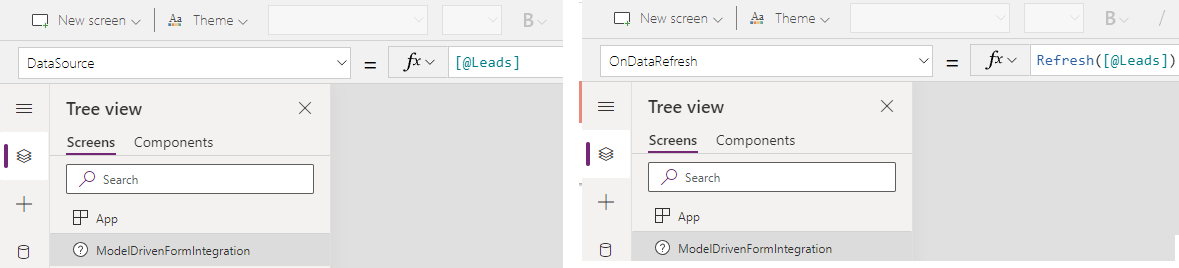
The ModelDrivenFormIntegration has two properties, DataSource and On DataRefresh. The DataSource property is set to [@TableName], and the OnDataRefresh is set to Refresh([@TableName]). Each one of these properties is making the Api call that is retrieving the 500 records. Again, doesn’t make sense, but it seems like this is the expected behavior at the time.

Hopefully sometime in the near future, when Converged Pages can be embedded, this will be resolved.
For now, Microsoft did provide a resolution for this, and there are a few steps.
First, get rid of the code in the DataSource property of ModelDriveFormIntegration. That does not have to be loaded. Once you do that, you might end up seeing a bunch of errors, which you will need to resolve.
Next, on the OnDataRefresh property, add the following Code:
Refresh(TableName); // Note that this is not Refresh([@TableName])
Set(PrimaryId, GUID(First([@ModelDrivenFormIntegration].Data).ItemId)); // Not using the [@ModelDrivenFormIntegration].Item for this.
Next, in order to load data from the Primary record, we can add the following logic
If (!IsBlank(PrimaryId),
Set(PrimaryRecord, Lookup(TableName, PrimaryRecordId = PrimaryId));
)
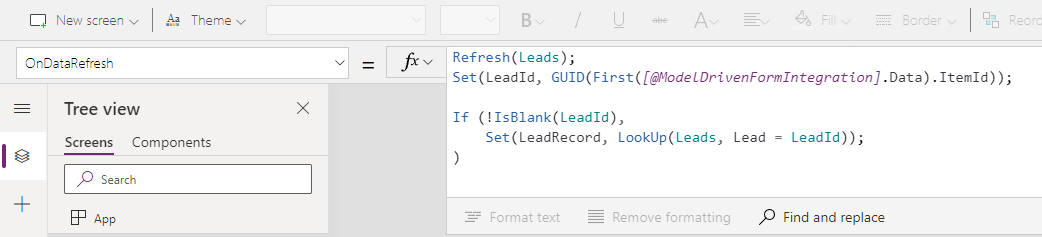
You should then be able to use the Primary Record to populate and link to data in your embedded canvas app. Let’s look at the sample above as if we were using the Account table. The code on the OnDataRefresh would look something like this:

After adding these modifications, we no longer had the 500 records being loaded on the start of the app. There are still some additional performance issues that we are addressing on preload of Power Automate flows, but those are being addressed as well.
I will update this post with additional findings as we continue our process, but for now, it seems that these latest changes will allow us to go live with the solution. I am still finding some issues were this code is not working in other instances of Dataverse in separate tenants, which I am hoping to address soon.
I hope that this might be of some help in your projects, and looking forward to having converged pages embedded in the form.
Click for a Video demonstration
Special thanks to Srinivasa Dutta and Aaron Richards from Microsoft.